基于hexo搭建博客
前言
经过了这几天的折腾,作为小白的我,也终于搭好了一个自己的个人博客(基于码云(Gitee)与Hexo的结合)。也无所谓它有没有人看吧……
然后今天想着,趁着把之前的操作,或者纠结了许久的不确定,或者那些踩过的坑等等再整理一下,免得到时候忘了,又得去找教程。
所需的软件和平台
各自的官网
必须的软件:
可根据个人喜好替换的软件:
以上软件若你下载速度慢,可以在这个文章底部找到我已经下载好的链接,链接里不定期更新以上软件的版本,均为从官网下载下来,不搞什么虚头巴脑的东西。
要用到的框架或平台:
安装说明
node.js和Typora就不说了,这个灰常简单。
至于Git,它安装的时候选项挺多的,而且还都是洋文,看不懂的话就全部 next 就行了。你要是非得搞明白它每个选项的意思,emmmm你们自己去搜吧,网上有很多。
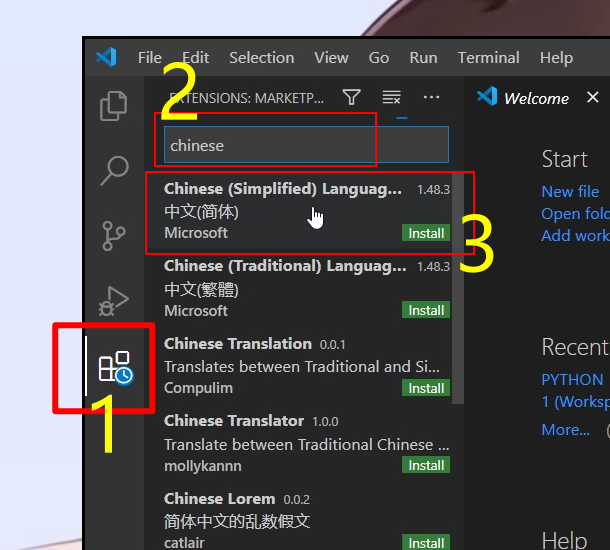
VsCode安装好之后默认是英文界面,可以在插件市场里搜索chinese,然后安装之后重启软件,就是中文版了。

检验是否成功安装
用 Win + R 打开运行,输入 cmd 并进入cmd
node.js 的检查
1 | |
npm 的检查
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
1 | |
Git 的检查
1 | |
以上有显示版本号,则说明安装成功
Hexo的安装
1、安装之前可以先设置一下淘宝镜像加速器
1 | |
2、全局安装框架
1 | |
3.1、创建你的博客目录
1 | |
3.2、进入你博客的目录
1 | |
4、复制文件到你博客的目录
1 | |
5、安装Hexo部署插件
请在你博客的目录下启动cmd,再执行以下代码
1 | |
Git的配置
用 Win + R 打开运行,输入 cmd 并进入cmd
设置用户名称
1 | |
设置用户邮箱
1 | |
生成密钥
1 | |
以上代码执行之后,会让你设置密码,推荐全都不要设置,直接连按三次回车键。
博客 _config.yml 文件的配置
打开你博客根目录的 _config.yml 文件,将一下信息添加到里面去。
1 | |
注意区分,你博客根目录的 _config.yml 文件,和主题根目录的 _config.yml 文件!
Hexo常用代码
1、清理缓存
1 | |
hexo cl 是 hexo clean 的简写
2、生成静态页面
1 | |
hexo g 是 hexo generate 的简写
3、在本地映射(预览)
1 | |
hexo s 是 hexo server 的简写
4、部署推送
1 | |
hexo d 是 hexo deploy 的简写